La UX writing è un modo di scrivere per gli altri, per aiutare chi si trova dall’altra parte dello schermo a compiere…
Continua a leggereSuggerimenti

ABSTRACT
Navighiamo ogni giorno, a volte di fretta e con superficialità. Acquistiamo, approfondiamo, scarichiamo, svolgiamo centinaia di azioni differenti, a volte con una certa facilità, altre meno. Ci sono situazioni in cui persino ci arrabbiamo, perché non otteniamo quello che vorremmo, o perché ci imbattiamo in pagine o situazioni irritanti e frustranti. Talvolta proviamo anche paura (di aver perso soldi, attivato un servizio non desiderato, cliccato nel posto sbagliato). Capita. E qui viene in soccorso la UX writing, con le sue accortezze gentili e delicate che ci permettono di navigare, capire e fare senza timori. Si tratta di un modo di scrivere per gli altri, per aiutare chi si trova dall’altra parte dello schermo a compiere un’azione con tranquillità, per evitare che nascano incomprensioni o pensieri negativi. È un po’ come accompagnare qualcuno, ma con le parole. Ed è pure un mestiere.
UX, usabilità, microcopy, sono tre parole entrate nel quotidiano di chi scrive e progetta per mestiere. Accade, di tanto in tanto, che alcune parole nuove entrino nel linguaggio professionale, o che altre, pure più antiche, vengano ripescate, un po’ per tendenza, un po’ per necessità. E accade, di tanto in tanto, che qualcuno si accorga che queste parole sono sempre esistite, quantomeno sotto forma di concetti, anche nel passato, pure in quello più lontano, dove non si sapeva ancora nulla di Internet, digitale, app, smartphone e tutte le altre cose non fisiche che frequentano assiduamente la nostra quotidianità. È il caso, quest’ultimo, della UX, o user experience se vogliamo scriverla con più completezza. Il termine ha strettamente a che fare con il design, che a sua volta riguarda il fare, il progettare, il replicare oggetti e prodotti per un uso collettivo, per la massa. Creare qualcosa che verrà utilizzato da altri, tanti altri, e che ha l’arduo compito di risultare familiare, utile e intuitivo per ogni persona. Deve inoltre piacere, nell’aspetto, nell’uso, nei gesti richiesti. Pensate a quanto sia difficile mettere d’accordo quattro persone nella stessa stanza riguardo certi argomenti, ecco, ora ampliate la stanza e immaginateci dentro quattromila persone, e tutte devono essere d’accordo, devono riuscire a svolgere un’azione, a comprendere un messaggio nello stesso modo senza dare ambito ad alcuna incomprensione. Ecco, il design fa questo. E il design, nella scrittura, in senso più lato in tutto il processo di comunicazione, aiuta chi scrive e progetta a far capire correttamente un messaggio, a far poi compiere un’azione a qualcun altro (un pagamento online, la scelta di un prodotto, o di un colore) senza difficoltà e senza insinuare dubbi. Ancora, il design rende l’esperienza di navigazione più semplice, scorrevole, naturale.
La complessità aumenta a dismisura, nella vita come nel web, ci sono sempre più messaggi, rumori, iniziative, portali, app, attività da svolgere, metodi di pagamento, e la complessità richiede competenze che abbiamo tutto il diritto di non avere. Qui entra in gioco la user experience: una disciplina che ci aiuta a vedere, leggere, capire, fare, districarci nel mondo digitale e farci sentire sicuri e soddisfatti. La user experience è un’assistente invisibile, che non disturba, anzi, se fatta bene, nemmeno ci accorgiamo che c’è. Così chi la progetta riesce a comunicare correttamente al proprio pubblico, e il pubblico, a sua volta, capisce correttamente quello che una persona o un brand gli sta dicendo.
L’AIUTO DEI MICROCOPY NEL PROCESSO DI UX
Nei momenti più critici, vengono in soccorso i microcopy, testi quasi impercettibili, a volte camuffati da call to action o sottotitoli. Che li si riconosca o no, hanno il compito di tranquillizzare, chiarire, specificare, motivare, aiutare a fare qualcosa mentre si naviga. I microcopy riguardano le parole che vengono inserite sui pulsanti, le “frasette” che compaiono accanto a un tasto di acquisto, in un modulo da compilare, in uno spazio in cui possiamo svolgere un’azione: acquistare, iscriverci, scaricare. Cose del genere. Se incontro un pulsante con scritto “Scarica il PDF”, e accanto troviamo la frase “È gratis”, quest’ultima è un microtesto: rassicura la persona che si trova dall’altra parte dello schermo dicendole che non dovrà spendere nulla per il download. È tuttavia un microtesto anche il testo che si trova in un pulsante, “Scarica il PDF” lo è. In questo caso è quasi irriconoscibile perché è mascherato da una frase qualunque, “Scarica il PDF”; eppure ci sono luoghi in cui diventa più facile riconoscerne la forza e l’utilità: ogni volta che vediamo un pulsante con sopra scritto “scopri di più”, lì c’è qualcuno che non s’è impegnato abbastanza, perché al posto di quel “scopri di più” si può sempre, e sottolineo sempre, scegliere parole più precise, convincenti, potenti, argute, ironiche, appuntite. Sempre. Quando in un sito web si parla di un nuovo prodotto in uscita, si trova spesso il pulsante “scopri di più” accanto, che porta ad una pagina di approfondimento. Ecco, in base al prodotto, possiamo, anzi, dobbiamo scegliere il microtesto più adatto. Qualche esempio facile facile:- La nostra azienda ha una lunga storia piena di idee e lampi di genio – voglio leggerla.
- Un nuovo tipo di allenamento adattabile per tutte le età – inizia subito.
- La newsletter con tutte le notizie sportive – voglio riceverla.
IL CASO DAVIDE BERTOZZI STUDIO
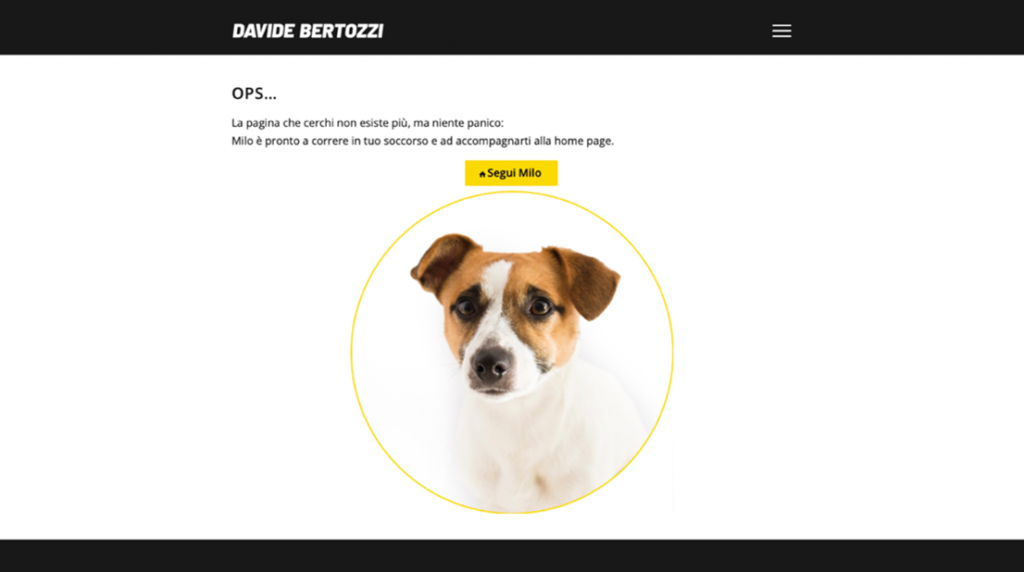
Nella mia ultima fase del percorso di laurea mi sono occupato proprio di questo, e ho avuto il piacere di collaborare con Davide Bertozzi, copywriter e direttore creativo di San Giovanni in Marignano. In particolare, ho curato la UX generale e seguito le fasi di inserimento, analisi e miglioramento dei microcopy del suo sito web. Su davidebertozzi.it non si trova mai uno “scopri di più”, mai. È una sorta di scelta personale. Così, con un po’ di impegno e curiosità, si trovano pulsanti a volte amichevoli, come “ok, voglio iscrivermi”, nella pagina della sua newsletter; “dimmi di più”, nel box dedicato ad un suo prodotto presente in home page; “lo voglio” all’interno della pagina dedicata al prodotto stesso. Cose piccole, ma che raccontano l’attenzione che Davide Bertozzi dedica ai suoi (micro)testi. Se si sbircia poi nella sua pagina 404, davidebertozzi.it/dedede ad esempio, si incontra un messaggio solitamente negativo, trasformato, questa volta, in qualcosa di carino, positivo e simpatico:
OPS…
La pagina che cerchi non esiste più, ma niente panico: Milo è pronto a correre in tuo soccorso e ad accompagnarti alla home page.
Questo è un microtesto. Il “niente panico”, poi, è la parte che rassicura l’utente che è appena arrivato in una pagina che non si aspettava.
Ma soprattutto: chi è Milo?
Ecco, Milo è il cane di Davide Bertozzi, presente in molti post e stories dei suoi canali social. Chi segue Davide, conosce anche Milo. E se non dovesse conoscerlo, poco cambia: il muso del tenero jack russell comunica dolcezza e compassione. Ecco perché la pagina 404, così costruita, funziona. Se pensiamo poi che, una pagina di errore 404 è qualcosa che non ci aspettiamo, quindi di primo impatto attiva pensieri negativi, con una buona scrittura possiamo rovesciare il sentimento che proviamo, e magari la frustrazione diventa amore. Può capitare. Quindi, i microtesti non sono semplicemente i testi dei pulsanti, ma riguardano un pensiero: scrivere qualcosa che aiuti le persone a capire qualcosa.
La UX, poi, fa il resto. I contenuti del sito sono distribuiti per far capire alle persone che navigano dove si trovano e se la creatività di Davide Bertozzi fa al caso loro. Gli spazi vuoti, i microtesti, la posizione e le dimensioni dei pulsanti, tutto serve a far capire il messaggio del brand. Persino la scelta dei font è basata su uno studio sulla semplicità di lettura. In sostanza, tutto è pensato per chi naviga, chi legge, chi potrebbe avere interesse per i contenuti presenti nel sito web. Quando ogni attività viene svolta per le persone, e non per il proprio ego, per il mero fatturato, per i motori di ricerca o per qualsiasi altra cosa che non abbia a che fare con il pubblico, allora è UX.
FONTI
Bertozzi D.
2021 Immagini vs Parole. Scrivere e progettare il messaggio pubblicitario, Milano, Hoepli.Bindi Y.
2020 Language design. Guida all’usabilità delle parole per professionisti della comunicazione, Milano, Apogeo.Di Michele V.; Fiacchi A.
2020 Emotion driven design. Progettare contenuti per aiutare la tecnologia a parlare in modo umano, Milano, Apogeo.Falcinelli V.
2018 Testi che parlano. Il tono di voce nei testi aziendali, Firenze, Franco Cesati Editore.Fiacchi A.
2020 Mindhunting. Capire le persone, progettare le esperienze, Roma, UXUniversity.Giust S.
2019 UX writing – micro testi, macro impatto. Come parole ed emozioni guidano gli utenti nella navigazione, Milano, Hoepli.Krug S.
2013 Don’t Make Me Think, Revisited. A Common Sense Approach to Web Usability, New Riders, California (trad. it. Don’t make me think. Un approccio di buon senso all’usabilità web e mobile, Milano, Tecniche Nuove, 2014).Yifrah K.
2019 Microcopy. The Complete Guide – Second edition, Nemala, Haifa (trad. it. UX microcopy – manuale pratico per UX writer, designer e architetti dell’informazione, Palermo, Flacowski, 2021)
Giuseppe Fattorusso
Neolaureato in Comunicazione e Digital Media, appassionato di grafica pubblicitaria, fotografia e web design. Mi piace mettermi in gioco e apprendere sul campo, questo perché spinto sempre da curiosità e voglia di realizzazione.
In una società immersa quotidianamente nel digitale è nata una nuova tipologia di conflitto: la guerra dell’informazione. In questo contesto si inserisce…
Continua a leggere